Topic : NGO
: marketplace-membership : One
Tags : give better life
author_user_id : 78092477
image-key-features : 
isFree : none
isLastAdded : 1
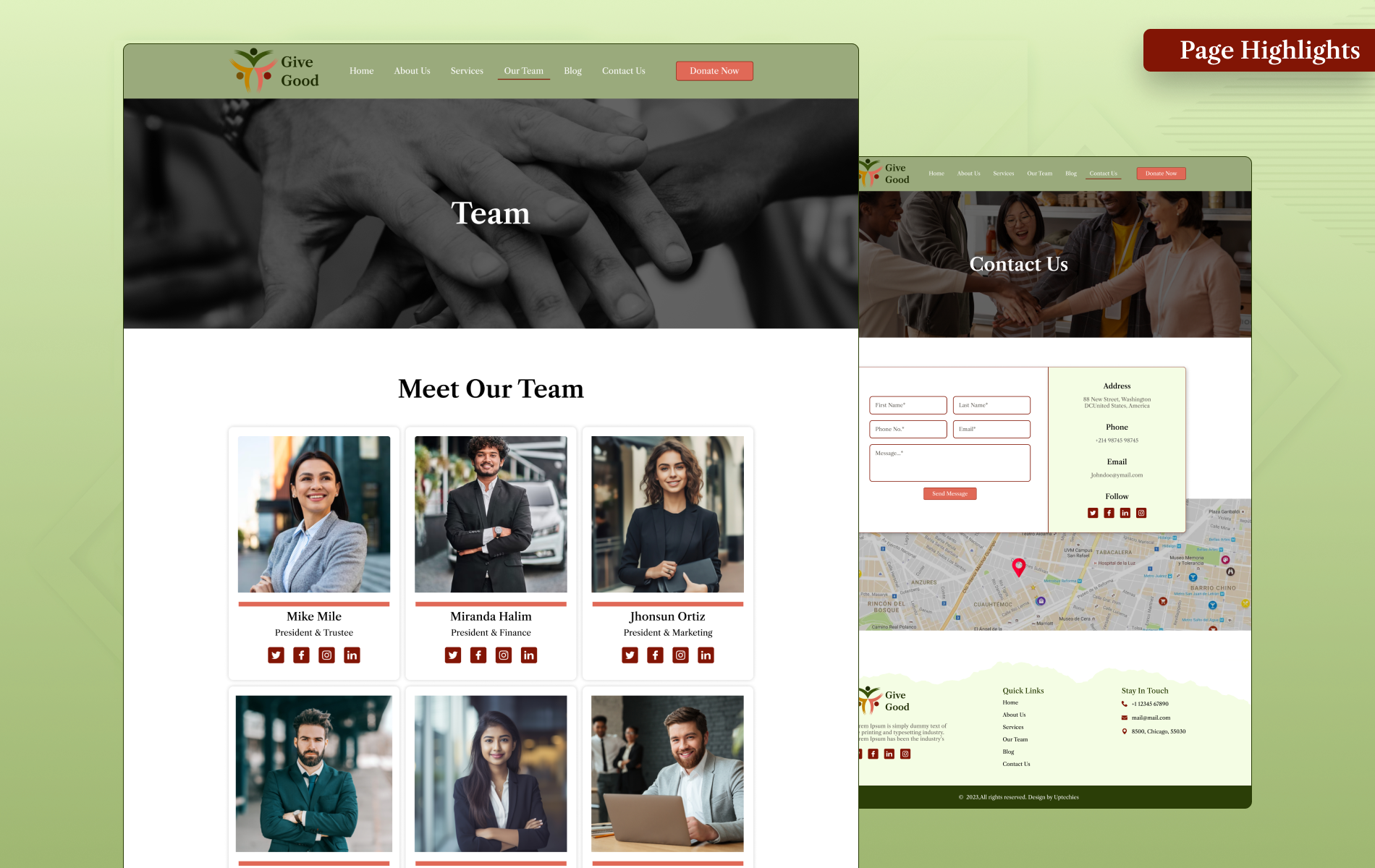
Name of the template : Give Good - Non Profit Organization Figma UI Kit
: Preview screens or video URLs : 7: 
Short description : 10: Give Good - Non Profit Organization Figma UI Kit Welcome is bringing unique website design concept for Charity, NGO, Non-Profit Organizations or foundations, Campaigns & Event Donations, Religions or fundraising Landing Pages which needs for generating donations for Charity, NGO, Non-Profit Organizations or foundations, Campaigns & Event Donations, Religions, or fundraising. We are providing unique design of website pages with modern and creative components. It's very easy to use and customize. Pls checkout our brand-new Give Good - Non Profit Organization Figma UI Kit.
Also, we believe in good quality design, so we are trying to make our product better by providing our service and support. We manage proper standards and structures for our designs, so buyer can easily change fonts styles, colors styles, images etc. Get the templates and Set it to your landing page for new and stunning look. It's too simple to set it up, you will find all what you require here.
Give Good - Non Profit Organization Figma UI Kit contains Good Hero Section, Donner Section, Volunteer team section and many more. This concept contains for all Charity, NGO, Non-Profit Organizations or foundations, Campaigns & Event Donations, Religions or fundraising so get this product and represent your organization in digital world.
What Make Our Design Better
1. Easy to use.
2. Organized Layers.
3. Limited Colors.
4. Easy to Customize.
What includes
1. Figma Source file of Landing Page
2. Full Landing Page PNG Image
3. Help Documentation
Thanks
advImage : 
Graphics Type : Vector
Compatibility : Figma
Files Included : FIG
Excerpt : Design with purpose. Create impactful Website for non-profit foundations with our Donation and Non Profit Foundation - Website Figma UI Kit.
product Family : None
template-icon : icon-ui
Types : UI Elements ; 
